تعرف على 10 متطلبات تجعلك أفضل مصمم مواقع ويب: دليل شامل
-
الكاتب: م. أحمد أسامة
- تصميم المواقع ،العمل الحر
- لا توجد تعليقات
لم يعد إنشاء المواقع الإلكترونية في عصرنا الرقمي الحالي خيارًا اختياريًا، بل أصبح تصميم المواقع واحدًا من أكثر المهارات المطلوبة في سوق العمل سواء كان موقعًا شخصيًا، تجاريًا، خدميًا، أو حتى منصة تعليمية.
ومصمم المواقع المحترف يمكن أن يساهم بشكل كبير في نجاح أي مشروع عبر الإنترنت ولكي تكون مميزًا أو تكون الأفضل فهذا ليس بالشيء اليسير وإلا لبات الجميع في القمة ولأصبح الجميع من الأفضل ومن أجل هذا الغرض فمقالة اليوم تعرف على 10 متطلبات تجعلك أفضل مصمم مواقع ويب: دليل شامل، مع نصائح لتتميز بين أقرانك في نفس المجال وأدوات لتطوير مهاراتك وتحسين إبداعك.
محتوى المقالة
أفضل مصمم مواقع ويب يعرف التوجهات الحديثة في مجال التصميم

تصميم المواقع يتغير بشكل مستمر مع ظهور توجهات وتقنيات وتحديثات جديدة دورية. من الضروري أن يكون مصمم مواقع الويب على دراية بأحدث التوجهات لتقديم تجارب مستخدمين أفضل. على سبيل المثال لا الحصر، تصاميم الواجهات المظلمة (Dark Mode) وكذلك التصاميم المتجاوبة (Responsive Design) أصبحت شائعة في السنوات الأخيرة.
أ. كيف يمكن للتوجهات الحديثة تحسين الواجهة وتجربة المستخدم؟
تساهم التوجهات الحديثة في تحسين تجربة المستخدم وكذلك الواجهة من خلال توفير تصاميم أكثر جاذبية وسهولة في الاستخدام. على سبيل المثال، التوجه نحو التصميم البسيط (Minimalism) يساعد في تقليل العناصر البصرية غير الضرورية، مما يجعل الموقع أكثر سهولة في التصفح ولا تجد هذه المعلومات والاطلاعات إلا عند أفضل مصمم مواقع ويب.
ب. أمثلة على التوجهات الحديثة (تصميم متجاوب، الذكاء الاصطناعي)
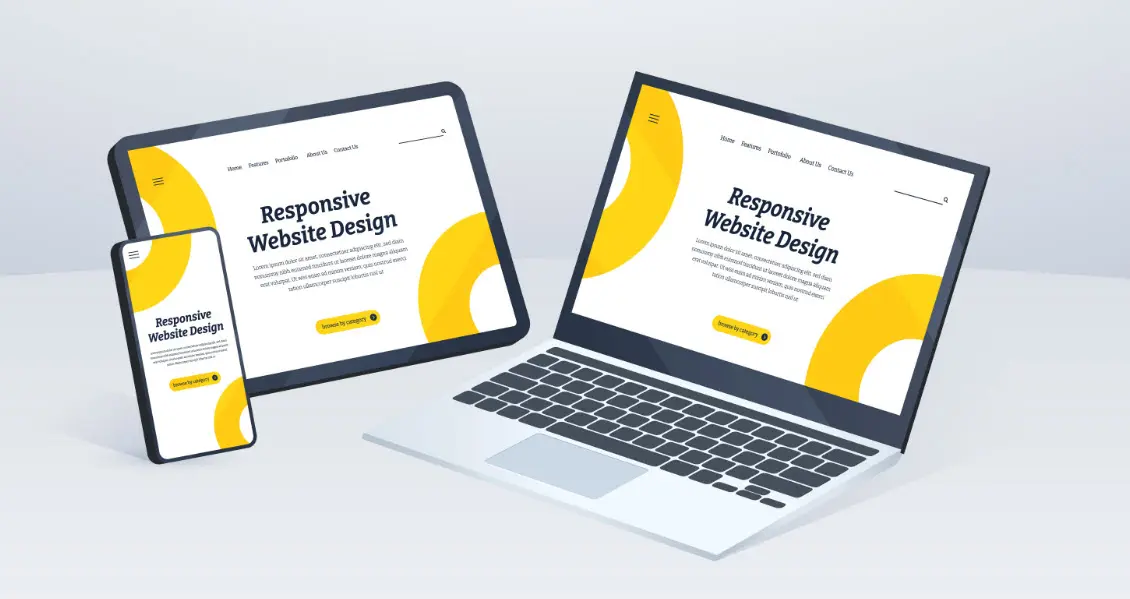
- التصميم المتجاوب (Responsive Design): يضمن أن الموقع يعمل بشكل جيد على جميع الأجهزة (هواتف ذكية، أجهزة لوحية، شاشات كبيرة).
لم يكن في الماضي شيئًا يسمى المواقع المتجاوبة ولما باتت المواقع يتم تصفحها الآن من الهواتف والأجهزة اللوحية بعد الثورة التكنولوجية التي حدثت فأصبحت هناك حاجة ماسة لعمل تصاميم للمواقع تتكيف مع اختلاف أحجام الشاشات ولعلي أتعجب من كثير من المنتسبين للمجال لا يعلمون شيئًا كهذا وتفتقر تصاميمهم وأعمالهم للتجاوب وهذا إن دل يدل على أن هناك فجوة كبيرة لديهم في الاطلاع على التطورات ومتابعة ما يحدث حولهم!
- الذكاء الصناعي (AI): يمكن استخدام الذكاء الصناعي لتحسين التفاعل مع المستخدمين، مثل روبوتات المحادثة (Chatbots) وهناك الكثير من الأدوات تنفذ خصائص يمكنها توفير الوقت والجهد كانت قديمًا تحتاج لكثير من العمل ولتوظيف العديد من فرق العمل أصبح تنفيذها الآن خلال ساعات وكنت قد تحدثت سابقًا في مقالة عن شات جي بي تي وما يمكن للذكاء الصناعي أن يفعله في وقتنا الحاضر.
الفهم العميق لتجربة المستخدم (UX)

لكي تتمكن من أن تكون أفضل مصمم مواقع ويب لا بد من أن تنغمس في معرفة كيفية تحسين تجربة المستخدم (UX)
أ. ما هو تصميم تجربة المستخدم؟
تصميم تجربة المستخدم (UX) ببساطة شديدة يشمل كل جانب من جوانب تفاعل المستخدم مع الموقع. يهدف إلى تحسين رضا المستخدم من خلال سهولة الاستخدام، الوصول، والكفاءة.
وأهمية تحسين تجربة المستخدم تظهر جليًا في زيادة وقت التفاعل على الموقع، وتقليل معدل الارتداد، وزيادة معدلات التحويل. على سبيل المثال، موقع أمازون يركز بشدة على UX لتحسين تجربة التسوق.
ب. أدوات تساعدك في تحسين تجربة المستخدم
الإلمام بأساسيات البرمجة

من البديهي لمصمم المواقع المحترف أن يكون ملمًا بأساسيات البرمجة لكي يستطيع تنفيذ التصميم سواء كان لعميل أو لشركة بدقة شديدة وإضافة تفاعلات متقدمة، وكذلك لحل المشكلات التي قد تواجه فريق العمل أثناء تطوير الموقع.
أ. لغات البرمجة الأساسية لمصمم المواقع (HTML، CSS، JavaScript)
- HTML: لغة ترميز النصوص المستخدمة لبناء هيكل الموقع.
- CSS: تُستخدم لتنسيق صفحات الويب.
- JavaScript: لغة برمجة تُستخدم لإضافة تفاعلات ديناميكية إلى الموقع ولها الكثير من أطر العمل والمكتبات المشهورة مثل: NODE.JS, VUE.JS, ANGULAR, REACT.
- PHP, Python… Java: لغات برمجة أخرى لها أطر عمل ومكتبات تستخدم في تصميم مواقع الويب.
ليس بالضرورة إتقان لغات برمجة عدة وأطر عمل كثيرة ولكن عليك أن تعي أنه كلما تعلمت واطّلعت على مكاتب ولغات أكثر كلما كنت أكثر تميزًا عن غيرك.
ب. موارد تعليمية لتعلم البرمجة
يمكنك تعلم تصميم المواقع باحتراف من خلال منصة المدرسة لتعلم البرمجة بالعربية من خلال الالتحاق بالمسارات المختلفة.
كذلك يمكنك التعلم من خلال:
الاهتمام بالتفاصيل الدقيقة

لا يمكنك الوصول لمرحلة أفضل مصمم مواقع ويب وأنت لا تهتم بالتفاصيل الدقيقة فالأمور الصغيرة مثل: التباعد بين العناصر، الألوان، والخطوط يمكن أن تحدث فرقًا كبيرًا في تحسين تجربة المستخدم وجعل الموقع أكثر جاذبية واحترافية.
أ. أمثلة على التفاصيل التي تحدث فرقًا (الألوان، الخطوط، المسافات)
- الألوان: استخدام نظام ألوان متناسق وبدرجات تباين واضحة يريح أعين الزوار مما يعزز من جاذبية الموقع، سأخصص مقالة كاملة لهذه النقطة نظرًا لأهميتها.
- الخطوط: اختيار الخطوط المناسبة يساهم في تحسين قابلية القراءة وتعزيز مكوث الزوار بالموقع.
- المسافات: التباعد الجيد بين العناصر يساعد في جعل الموقع أكثر تنظيمًا وظهوره بشكل احترافي لعملاءك المحتملين.
ب. أمثلة لأدوات تساعدك في التدقيق على التفاصيل (Zeplin، InVision)
القدرة على التكيف مع متطلبات العميل

من واقع خبرتي في مجال العمل الحر ومن خلال التعامل مع عملاء من أكثر من 15 دولة مختلفة فيمكنني القول بأن التواصل الجيد مع العميل وطرح الأسئلة الصحيحة، وفهم رؤيته وأهدافه وكذلك وجود نظام مرن للتعديل والتحسين يساعد في تقديم تصميم يتوافق مع توقعاته مما يجعلك في عينه أفضل مصمم مواقع ويب بل ويسعد بهذا التعاون ويكرره مرات ومرات، وهذه النصائح قمت بتنفيذها كما دونتها لك اليوم مما أدى في نهاية المطاف أن نسبة العملاء الذين كرروا التجربة معي أكثر من مرة قد وصلت لأكثر من 94%، طبقًا لنظام الإحصائيات الخاص بعملي.
نصائح لتحسين التواصل مع العميل:
- الاستماع الجيد: فهم متطلبات العميل وتوقعاته بدقة وكذلك سؤاله عن نظرته لمستقبل المشروع حتى يتم وضع الأسس من البداية ليتمكن الموقع من التطور ويصل مع مرور السنوات للشكل الذي قد رسمه العميل في الماضي.
- استخدام النماذج الأولية: تقديم نماذج أولية لمراجعتها من قبل العميل قبل البدء في التنفيذ.
- الحفاظ على الشفافية: توضيح المواعيد النهائية والتكلفة بشكل مسبق من خلال خطة عمل احترافية.
- مرونة التعديلات: يحتاج العميل حتمًا للتعديل بعد التنفيذ وكلما كان العميل يشعر بسهولة في إجراء تعديلاته قبل الاستلام كلما أمكن أن نقول بشكل واضح أنك أفضل مصمم مواقع ويب بدون مجاملة.
قبول الشكاوى والتعليقات السلبية

التعليقات السلبية هي أفضل أداة على الإطلاق لتطوير مهاراتك فمن خلال النقض يمكنك رؤية الخلل بأعين خارجية مما يجعلك تتدارك الخطأ وتصححه فعملائك هم أنقى أشكال مراقبة الجودة. وبدون موافقتهم، لن ينمو عملك أو ينجح.
كيف تتعامل مع التعليقات السلبية بشكل فعّال؟
- ابق هادئًا: الأمر ليس شخصيًا عزيزي حتى لو كنت لا توافق على رأي عميلك، لا تقاتل من أجل الفوز، بل قاتل من أجل الاتفاق!
- استمع جيدًا: حينما يشعر العميل بخيبة الأمل فعادة يكون منزعجًا، استمع لعميلك واجعله يهدأ وقم بالتعاون معه لمعرفة ما الذي سبب له الازعاج.
- اعترف بالمشكلة: بمجرد معرفتك بالمشكلة قم بكتابتها بشكل ملخص وأرسل له رسالة على سبيل المثال: “اطلعت على الموقع ووجدت أن الجزء كذا لا يعمل بشكل صحيح، سأقوم بتصحيح هذا الخطأ على الفور وسأوافيك بالنتيجة بعد الانتهاء” سيعرف العميل أنك قد اهتممت بما أزعجه وستعمل على إصلاحه وهذه من شيم أفضل مصمم مواقع ويب بل من شيم الأفضل في أي مجال.
- جهز خطة عمل: بعد أن حصلت على جميع المعلومات، قدم حلاً وقدم خطة قصيرة لما ستفعله بالضبط، من الممارسات الجيدة تنظيم هذه الرسالة بحيث يعرف العميل أنك تعرف ما حدث بالضبط، والمشكلة التي سببتها له، وما الذي سيحدث بعد ذلك لحل المشكلة.
- اطلب تقييم: يمكنك طلب تقييم من عميلك بخصوص حل المشكلة لمعرفة شعوره بعد الانتهاء من خدمته وسيشعر العميل بالحرية فالقدرة على التقييم والتعليق عادة ما تشعر العميل بالراحة وبوجود متنفس.
القدرة على التفكير وحل المشكلات

التفكير بشكل صحيح ومنطقي يساعد في التعرف على المشاكل المحتملة وإيجاد حلول مبتكرة؛ كما يعزز القدرة على تحسين التصميم وتقديم تجربة أفضل للمستخدمين ومن أهم مهارات أفضل مصمم مواقع ويب فن تتبع المشكلة وفن تقسيمها لقطع لتحليلها بشكل سريع بأقل مخاطر ممكنة.
أ. مثال على مشكلة شائعة وحلها:
- مشكلة: بطء تحميل الصفحة.
- الأطراف في المشكلة: لدينا جوانب رئيسية للفحص والتتبع (الأطراف الخارجية – ملفات الموقع – الاستضافة – الـ CDN)
- طريقة التفكير: بعد تقسيم أركان المشروع والأطراف التي قد تكون سببًا في المشكلة ننتقل من ركن إلى ركن [من الأدنى للأعلى] أي أننا سنبدأ بالنظر أولًا في الإضافات البرمجية ثم ننتقل لملفات الموقع ثم النظر في الاستضافة ثم إلى الــ CDN وهكذا وبعد كل مرحلة نقوم بعملية الاختبار لنعرف الطرف الذي كان سببًا للمشكلة.
- الحلول المُحتملة للأطراف: تحسين الصور (ملفات الموقع)، استخدام تقنيات التخزين المؤقت، وتقليل عدد الطلبات.. إلخ.
بخصوص هذه المشكلة الشائعة عند الكثيرين يمكنك الاطلاع على مقالة 10 نصائح لتحسين سرعة تحميل المواقع الإلكترونية: دليل شامل
ب. نصائح لتعزيز مهارات التفكير:
- التفكير الاستباقي: حاول توقع المشاكل قبل حدوثها عن طريق التخطيط مسبقًا للمشكلات الشائعة الخاصة بالمشروع الذي بين يديك.
- البحث المستمر: ابحث عن حلول مبتكرة من خلال متابعة أحدث التوجهات وتعامل بشكل صحيح مع أدوات الذكاء الصناعي لمساعدتك في الحصول على الحلول في أسرع وقت.
- التجربة والخطأ: لا تخف من تجربة أفكار جديدة واختبارها.
المعرفة بمبادئ السيو (SEO)

لكي تصبح مميزًا في هذا المجال عليك أن تسعى لمعرفة المزيد والمزيد وأن تكون دائمًا في حالة جوع معرفي وأن تضيف لمهاراتك في التصميم مهارات أخرى من شأنها جعلك أفضل مصمم مواقع ويب ومن المهارات التي ستشكل فارقًا في مسيرتك المهنية (تعلم مبادئ السيو)
أ. ما هو السيو وما هي أهميته؟
السيو (SEO) هو تحسين محركات البحث، وهو مهم لجعل موقعك يظهر في نتائج البحث الأولى، مما يزيد من عدد الزوار والمبيعات المحتملة.
ب. كيفية تحسين تصميمك لمحركات البحث
- تحسين سرعة الموقع: يؤثر بشكل كبير على ترتيب الموقع في محركات البحث.
- التصميم المتجاوب: جعل الموقع يعمل بشكل جيد على جميع الأجهزة لكافة أحجام الشاشات.
- قواعد السيو: استخدام كافة قواعد السيو المتعارف عليها كاستخدام الفقرات والعناوين والباك لينكس والروابط الداخلية وغيرها من الممارسات التي سنتحدث عنها في مقالة منفصلة بإذن الله نظرًا لأن الأمر يحتاج لمقالات عدة.
- استخدام الكلمات المفتاحية بشكل مناسب: دمج الكلمات المفتاحية في العناوين والنصوص والصور.
ج. أدوات تساعدك في تحسين السيو (RankMath, Google Analytics, SEMrush)
- Google Analytics: أداة تحليلية تقدم معلومات حول أداء الموقع.
- SEMrush: أداة بها الكثير من المزايا كما يمكنها توفير مراقبة تفصيلية وتحليلاً لكل من موقع الويب الخاص بك والمواقع الإلكترونية المنافسة.
- RankMath: إضافة خاصة بتحسين محركات البحث وتوفر تحكم كامل في تحسين سيو الموقع وتقدم إرشادات لإضافة العناوين والأوصاف وتقوم بتوليد خريطة الموقع وتحلل الصفحات والمقالات.. ويمكنك الحصول على النسخة المدفوعة مجانًا لأول عام من خلال تجربة إنشاء موقعك الإلكتروني هنا
القدرة على العمل في فريق

العمل الجماعي يعزز الإبداع وروح التعاون ويضمن تنفيذ المشاريع بشكل أكثر فعالية وكفاءة. كل عضو في الفريق يمكن أن يساهم بخبراته ومعرفته لتحقيق أفضل النتائج والمصمم المحترف لا بُد أن يطور هذه المهارة (العمل بشكل جماعي) فضريبة أن تكون أفضل مصمم مواقع ويب ليست هينة ولا بُد أن تكتسب خبرات عديدة ومهارات كثيرة فردية وجماعية حتى تصبح مميزًا بين الجميع.
أ. نصائح لتحسين التعاون مع فريق العمل والمطورين والمسوقين
- التواصل المستمر: استخدام أدوات مثل Slack لتبادل الأفكار والمعلومات.
- تحديد الأدوار والمسؤوليات: توضيح دور كل فرد في الفريق لضمان تنظيم العمل وتحديد مسؤول لكل فريق.
- الاجتماعات المنتظمة: عقد اجتماعات دورية لمناقشة التقدم والتحديات.
ب. أدوات تساعدك في إدارة المشاريع (Trello، Asana)
أفضل مصمم مواقع ويب لديه شغف الاستمرارية في التعلم والتطوير

العمل الجماعي يعزز الإبداع وروح التعاون ويضمن تنفيذ المشاريع بشكل أكثر فعالية وكفاءة. كل عضو في الفريق يمكن أن يساهم بخبراته ومعرفته لتحقيق أفضل النتائج والمصمم المحترف لا بُد أن يطور هذه المهارة (العمل بشكل جماعي) فضريبة أن تكون أفضل مصمم مواقع ويب ليست هينة ولا بُد أن تكتسب خبرات عديدة ومهارات كثيرة فردية وجماعية حتى تصبح مميزًا بين الجميع.
مجال تصميم المواقع في تطور دائم، والاستمرار في التعلم يساعدك في البقاء على اطلاع بأحدث التوجهات والتقنيات، مما يزيد من قدرتك التنافسية ومن أفضل طرق التعلم: تخصيص وقت لمشاهدة المواقع الاحترافية وغير الاحترافية والنظر في كل ركن فيها ومحاولة فحصها طبقًا لما تدرسه بالدورات وما لديك من علم لتتعلم من إيجابيات وسلبيات كل موقع وهذا يعزز التغذية البصرية لديك بشكل كبير فينعكس على عملك إيجابيًا.
كذلك متابعة الدورات الحديثة في المجال عن طريق الاشتراك في الدورات المتاحة على المنصات التعليمية المتخصصة مثل:
زيادة الخبرات وتنمية مهارات التواصل من خلال العمل الحر
استقبل مختلف أنواع المشاريع واعمل كمستقل مع فرق عمل مختلفة حتى وإن كنت بوظيفة بدوام جزئي أو كلي فالعمل في مشاريع مختلفة للعملاء من الأساليب الرائعة لزيادة الخبرات سواء التقنية أو الخبرات التي تخص التعامل والتواصل مع مختلف أنماط العملاء.
باختصار، يتطلب أن تصبح أفضل مصمم مواقع ويب الالتزام بالتعلم المستمر، والتكيف مع التوجهات الحديثة، واستخدام الأدوات الفعالة، والتركيز على تجربة المستخدم. من خلال اتباع المتطلبات العشرة التي تحدثت عنها بالمقالة، يمكنك تحسين مهاراتك وزيادة فرص نجاحك في أن تكون أفضل مصمم مواقع ويب. لا تتردد في استكشاف خدماتنا المختلفة لتحسين موقعك الإلكتروني وكذلك الاطلاع على باقات حماية المواقع الإلكترونية والاستضافات.
سؤال وجواب!
تحسين تجربة المستخدم يتطلب فهم احتياجات الزوار وتقديم تجربة تفاعلية وبسيطة. يمكنك استخدام أدوات مختلفة مثل Adobe XD لتحسين التصاميم وتقييمها.
السيو يساعد في تحسين ظهور موقعك بالصفحات المتقدمة في محركات البحث، مما يزيد من عدد الزوار والمبيعات المحتملة. يجب أن يكون التصميم متوافقًا مع معايير السيو لتحقيق أفضل النتائج.
يعتمد اختيار الأداة على احتياجاتك ومهاراتك. أدوات مثل Sketch مناسبة للتصميمات المعقدة، بينما يعتبر Figma خيارًا جيدًا للعمل الجماعي.
ابق هادئًا واستمع جيدًا واعترف بالمشكلة وجهز خطة عمل لحلها واطلب تقييم بعد الانتهاء من الحل ليشعر عميلك بمتنفس وراحة بأنه قادر على التعبير عن رأيه.
شارك المقالة للإفادة
نبذة عن الكاتب
تابعني عبر منصات السوشيال ميديا
اكتب تعليقًا

أحمد أسامة
مهندس برمجيات مستقل
انضم لقائمة عملاء من 15 دولة حول العالم
شاهد أيضًا