المحتوى تفاصيل المشروع الوصف اسم العميل: م. مجدي العدل تاريخ...
اقرأ المزيد
10 نصائح لتحسين سرعة تحميل المواقع الإلكترونية: دليل شامل
-
الكاتب: م. أحمد أسامة
- تصميم المواقع
- لا توجد تعليقات
تُعتبر سرعة تحميل الموقع الإلكتروني من أهم العوامل التي تعطي انطباع إيجابي أو سلبي على كيانك الإلكتروني وكذلك تجربة المستخدم وتؤثر على ترتيب الموقع في نتائج محركات البحث. المواقع السريعة تعزز رضى الزوار وتقلل من معدل الارتداد، مما يساهم في زيادة التحويلات والمبيعات. السرعة هي العامل الأساسي في الحفاظ على الزوار على الموقع وجعلهم يتفاعلون مع المحتوى.
تأثيرها على تجربة المستخدم وترتيب محركات البحث
سرعة التحميل لها تأثير مباشر على تجربة المستخدم؛ الزوار يتوقعون تحميل الصفحات بسرعة، وأي تأخير يمكن أن يؤدي إلى مغادرتهم.
في إحصائيات نشرتها تول تيستر عن متوسط تحميل الصفحة أشارت إلى أن 53% من الزوار يغادرون الصفحة إذا استغرق تحميلها أكثر من ثلاث ثوانٍ. بالإضافة إلى ذلك، تُفضل محركات البحث المواقع السريعة في الترتيب، مما يجعل تحسين السرعة أمرًا حيويًا لتحسين السيو. جوجل، على سبيل المثال، يعتبر سرعة الموقع عاملًا مهمًا في ترتيب نتائج البحث، وهذا يؤكد على أهمية تحسين السرعة لتجنب فقدان الزوار المحتملين.
محتوى المقالة
لمحة عامة عن النقاط التي سيتم تناولها في المقالة

ستتناول هذه المقالة مجموعة من الاستراتيجيات والتقنيات لتحسين سرعة تحميل المواقع، بما في ذلك استخدام استضافة عالية الأداء، تفعيل التخزين المؤقت، استخدام شبكة توزيع المحتوى، تحسين الصور، تقليل عدد الطلبات HTTP، تحسين ملفات CSS و JavaScript، تفعيل ضغط Gzip، تحسين قاعدة البيانات، تحسين وقت الاستجابة الخادم، ومراقبة وتحليل الأداء بشكل مستمر. كل نقطة ستشمل شرحًا مفصلًا، أمثلة واقعية، وأدوات فعالة لتحقيق التحسينات المطلوبة.
استخدام استضافة سريعة وعالية الأداء

معايير اختيار الاستضافة المُثلى
لاختيار استضافة مثلى، يجب النظر في السرعة، الموثوقية، الدعم الفني، والتكلفة. الاستضافة السريعة تقلل من زمن التحميل وتساهم في تحسين الأداء العام للموقع. من الأمور المهمة عند اختيار الاستضافة المثلى:
- زمن التشغيل (Uptime): تأكد من أن مزود الخدمة يوفر ضمانًا عاليًا لزمن التشغيل، ويفضل أن يكون 99.9% أو أكثر. هذا يضمن أن موقعك سيكون متاحًا دائمًا للزوار.
- الدعم الفني: الدعم الفني السريع والمفيد يمكن أن يكون الفارق في حل مشكلات الأداء بسرعة. تأكد من أن المزود يقدم دعمًا على مدار الساعة ولا تغتر بمواقع الشركات التي تجد إعلاناتها تفيض على السوشيال ميديا فمعظم هذه الإعلانات تكون أفلييت ماركتينج أو إعلانات مدفوعة للمصدر.
- التكلفة: رغم أن التكلفة مهمة، إلا أن اختيار الاستضافة الأرخص سيكلفك الكثير على المدى البعيد إذا كان الأداء ضعيفًا. ابحث عن مزود يقدم توازنًا بين التكلفة والجودة.
- موقع الخوادم: اختيار خوادم تقع في نفس منطقة جمهورك المستهدف يمكن أن يحسن بشكل كبير زمن الاستجابة والتحميل.
- قابلية التوسع: تأكد من أن خطة الاستضافة تسمح بترقية الموارد بسهولة مع نمو موقعك.
مقارنة بين أنواع الاستضافة المختلفة (مشتركة، VPS، مخصصة، سحابية)
- الاستضافة المشتركة: تكون أرخص ولكنها تقاسم الموارد مع مواقع أخرى، مما قد يؤثر على السرعة. هذه الخطة مناسبة للمواقع الصغيرة أو المدونات الشخصية التي لا تتطلب موارد كبيرة وليست الأفضل تأمينًا بسبب تقاسمها الموارد مع مواقع غيرها فإذا تم اختراق موقع قد يصل الضرر لكافة المواقع الأخرى على نفس الاستضافة.
- VPS (الخادم الافتراضي الخاص): توفر موارد مخصصة مما يحسن الأداء. هي خيار متوسط بين الاستضافة المشتركة والاستضافة المخصصة، تقدم توازنًا جيدًا بين التكلفة والأداء.
- الاستضافة المخصصة: تقدم أعلى مستوى من الأداء بموارد مخصصة بالكامل، لكنها تكلف أكثر. مناسبة للمواقع الكبيرة التي تحتاج إلى موارد ضخمة وأداء عالي.
- الاستضافة السحابية: تقدم مرونة عالية وأداء ممتاز، وهي مثالية للمواقع الكبيرة أو التي تتطلب موارد متغيرة. توفر هذه الاستضافة قابلية التوسع والتوافر العالي حيث يتم توزيع الموارد عبر شبكة من الخوادم.
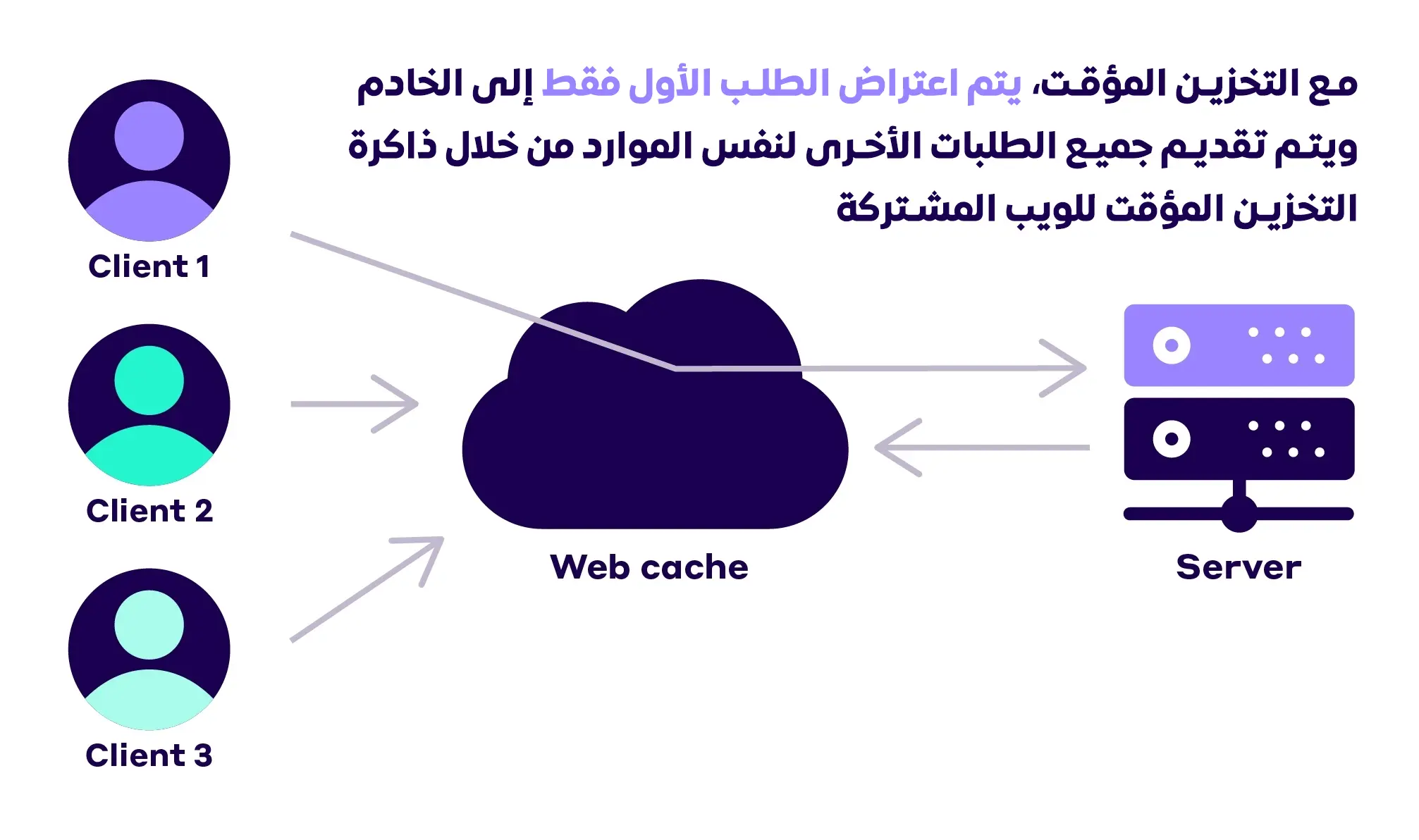
تفعيل التخزين المؤقت (Caching)

أنواع التخزين المؤقت (الصفحة، المتصفح، الخادم)
- تخزين الصفحة: يحفظ نسخ ثابتة من الصفحات لتقليل وقت التحميل. هذه التقنية مفيدة جدًا للصفحات التي لا تتغير محتوياتها بشكل متكرر.
- تخزين المتصفح: يخزن ملفات معينة في المتصفح لتسريع التحميل عند الزيارات اللاحقة. هذا يمكن أن يشمل الصور، ملفات CSS، وملفات JavaScript.
- تخزين الخادم: يحفظ البيانات على الخادم لتقليل التحميل عند كل طلب. يتم تخزين البيانات في ذاكرة الخادم لسرعة الوصول إليها.
بعض أدوات التخزين المؤقت للمواقع المختلفة (ووردبريس، جوملا، دروبال)
- ووردبريس: WP Rocket Cache، W3 Total Cache. هذه الإضافات توفر تخزين مؤقت فعال وسهل الإعداد، ويمكن أن تحسن بشكل كبير من سرعة تحميل الصفحات.
- جوملا: JotCache، Cache Cleaner. توفر هذه الإضافات تحسينات مهمة لأداء مواقع جوملا.
- دروبال: Boost، Memcache. هذه الأدوات تساعد في تقليل زمن التحميل وتحسين الأداء بشكل ملحوظ.
يجب ضبط إعدادات التخزين المؤقت لتتناسب مع موقعك واستخدام أدوات التحسين المدمجة في هذه الأدوات لتحقيق أفضل أداء. على سبيل المثال، يجب ضبط مدة صلاحية التخزين المؤقت بحيث تتناسب مع معدل تحديث محتوى موقعك.
استخدام شبكة توزيع المحتوى (CDN)

فوائد استخدام CDN
CDN بشكل مبسط يوزع المحتوى على خوادم متعددة حول العالم، مما يقلل من زمن التحميل عن طريق تقديم المحتوى من أقرب خادم للمستخدم. هذا يعني أن الزوار من جميع أنحاء العالم يمكنهم تحميل المحتوى بسرعة، بغض النظر عن موقعهم الجغرافي.
كيفية اختيار شبكة CDN مناسبة
عند اختيار CDN، يجب النظر في السرعة، التكلفة، التغطية الجغرافية، والدعم الفني. بعض الأسئلة التي يجب أن تطرحها تشمل:
- ما هي مواقع خوادم CDN؟: تأكد من أن لديها خوادم في المناطق التي تستهدفها.
- ما هي التكلفة؟: قارن بين تكلفة الخطط المختلفة وما إذا كانت تتناسب مع ميزانيتك.
- ما هي الميزات التي تقدمها؟: تأكد من أنها تقدم ميزات مثل الحماية من هجمات DDoS، التحسين التلقائي للصور، وتقارير الأداء.
- ما هو مستوى الدعم الفني؟: تأكد من أن الدعم الفني متاح على مدار الساعة وقادر على حل المشكلات بسرعة.
أمثلة على شبكات CDN
- Cloudflare: يوفر حماية وأداء عالي. يقدم خطة مجانية تتضمن ميزات أساسية مثل التخزين المؤقت والتحسين التلقائي للصور.
- Akamai: مثالي للشركات الكبيرة بفضل تغطيته الواسعة. يتميز بأداء عالي وحماية متقدمة ضد الهجمات الإلكترونية.
- Amazon CloudFront: متكامل مع خدمات أمازون ويب، يقدم أداء عالي وتكلفة معقولة. يمكن تخصيصه بشكل كبير ليتناسب مع احتياجات المواقع المختلفة.
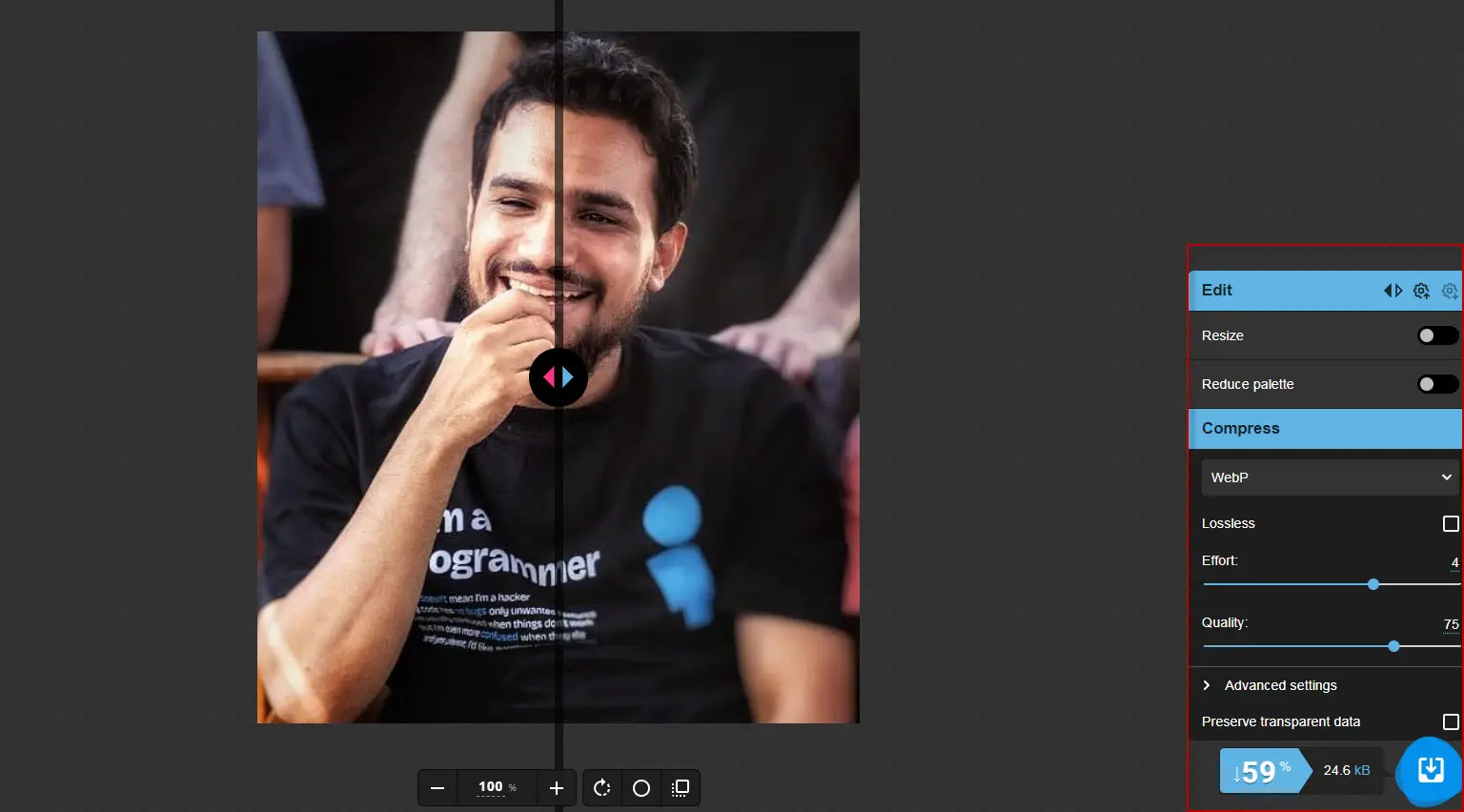
تحسين الصور

تقنيات ضغط الصور وأدواتها (TinyPNG، JPEG Optimizer)
- TinyPNG: لضغط صور PNG وJPEG مع الحفاظ على الجودة. هذه الأداة تستخدم خوارزميات ضغط متقدمة لتقليل حجم الصور دون التأثير على جودتها بشكل ملحوظ.
- JPEG Optimizer: لضغط صور JPEG وتقليل حجمها دون فقدان الجودة. تعتبر هذه الأداة ممتازة لتحسين صور JPEG المستخدمة بشكل واسع في المواقع.
صيغ الصور المناسبة للويب (JPEG، PNG، WebP)
- JPEG: مناسب للصور الفوتوغرافية. يتميز بتوفير توازن جيد بين حجم الصورة وجودتها.
- PNG: مناسب للرسومات والشفافية. رغم أن حجمها أكبر من JPEG، إلا أنها تحتفظ بالجودة العالية وتدعم الشفافية.
- WebP: يوفر ضغط عالي وجودة جيدة، يدعمه معظم المتصفحات الحديثة. يعتبر خيارًا ممتازًا لتحسين الصور نظرًا لحجمه الأصغر مع الحفاظ على جودة عالية.
التحميل الكسول (Lazy Loading)
التحميل الكسول يؤخر تحميل الصور غير الظاهرة في الشاشة حتى يتم التمرير إليها، مما يقلل من زمن التحميل الأولي. هذه التقنية تحسن بشكل كبير من أداء الصفحة الأولى التي يراها المستخدم.
تقليل عدد الطلبات HTTP

دمج ملفات CSS و JavaScript
دمج ملفات CSS و JavaScript يقلل من عدد الطلبات ويحسن سرعة التحميل. بدلاً من تحميل عدة ملفات صغيرة، يمكن دمجها في ملف واحد لكل نوع (CSS وJavaScript) لتقليل عدد الطلبات.
استخدام الصور المصغرة (sprites)
الصور المصغرة تجمع عدة صور صغيرة في صورة واحدة، مما يقلل من عدد الطلبات. يتم استخدام CSS لتحديد أي جزء من الصورة الكبيرة سيتم عرضه، مما يقلل من عدد الطلبات ويحسن الأداء.
تقليل استخدام الإضافات والملفات الخارجية
يمكن أن تكون الإضافات الخارجية مثل ملفات JavaScript من شبكات الإعلانات أو الإحصاءات من بين الأسباب الرئيسية لتباطؤ تحميل الصفحات. لذا، يجب فحص كل إضافة والتأكد من ضرورتها الفعلية قبل تضمينها في الموقع.
تحسين ملفات CSS و JavaScript:

تقنيات تقليل الملفات (Minification)
أدوات تحسين الأكواد
استخدام أدوات مثل CSS Minifier وJS Minifier لتحسين الأكواد وتقليل حجمها. هذه الأدوات تقوم بإزالة الفراغات الزائدة، التعليقات، وتقصير أسماء المتغيرات لتعزيز الأداء.
تأجيل تحميل JavaScript غير الضروري
تفعيل ضغط الملفات (Gzip Compression)

فوائد ضغط Gzip
ضغط Gzip يقلل من حجم الملفات المنقولة بين الخادم والمتصفح، مما يقلل من زمن التحميل. هذه التقنية مفيدة بشكل خاص للملفات النصية مثل HTML، CSS، وJavaScript.
كيفية تفعيل ضغط Gzip على الخادم
يمكن تفعيل ضغط Gzip من خلال إعدادات الخادم أو باستخدام إضافات مثل: WP Rocket لمواقع ووردبريس. على سبيل المثال، يمكن تفعيل Gzip في خادم Apache بإضافة الكود التالي إلى ملف .htaccess:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css text/javascript application/javascript application/json
</IfModule>
أدوات لفحص ضغط الملفات
استخدام أدوات مثل Gzip Compression Test لفحص ضغط الملفات والتأكد من تفعيل Gzip بشكل صحيح. هذه الأدوات توفر تقارير توضح أي الملفات مضغوطة وأيها لا.
تحسين قاعدة البيانات

تنظيف وتحسين قاعدة البيانات بانتظام يزيل البيانات غير الضرورية ويحسن الأداء. يمكن حذف البيانات القديمة، المراجعات، وبيانات الجلسات المنتهية لتقليل حجم قاعدة البيانات.
أدوات لتحسين قاعدة البيانات
- WP-Optimize: أداة فعالة لتحسين قاعدة بيانات ووردبريس. تقوم بتنظيف البيانات غير الضرورية وتحسين الجداول لتحسين الأداء.
- phpMyAdmin: أداة قوية لإدارة وتحسين قواعد البيانات. يمكن استخدامها لتنفيذ أوامر SQL لتحسين الجداول وتحليل الأداء.
إدارة النسخ الاحتياطية بفعالية
إدارة النسخ الاحتياطية بشكل فعال يضمن استعادة البيانات في حالة حدوث مشكلة. يجب إنشاء نسخ احتياطية بانتظام وتخزينها في مواقع آمنة بعيدًا عن الخادم الرئيسي.
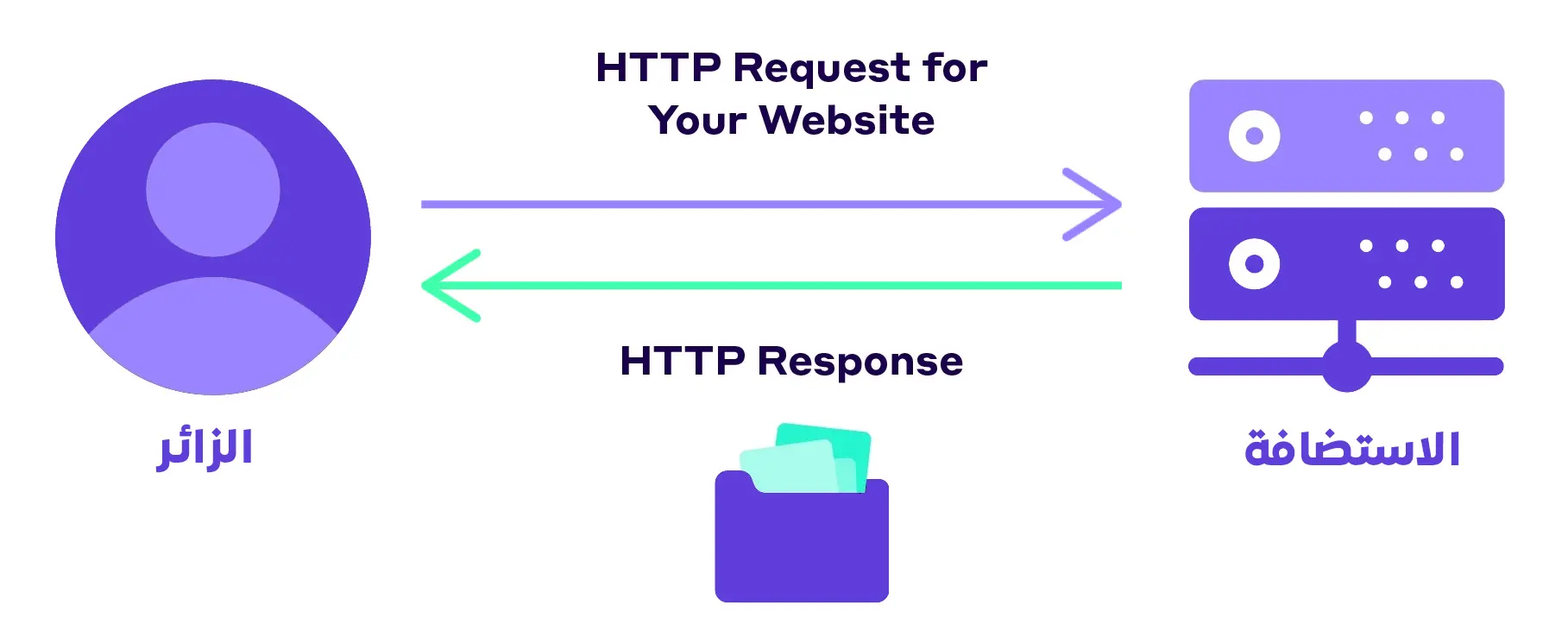
تحسين وقت الاستجابة الخادم (Time to First Byte - TTFB)

ما هو TTFB وأهميته؟
TTFB ببساطة هو الزمن الذي يستغرقه الخادم للاستجابة للطلب الأول. تحسين TTFB يساهم في تحسين سرعة التحميل الإجمالية. TTFB يتأثر بعدة عوامل مثل أداء الخادم، سرعة قاعدة البيانات، والتخزين المؤقت.
كيفية تحسين TTFB
أدوات قياس وتحليل TTFB
مراقبة وتحليل الأداء بشكل مستمر

أدوات مراقبة الأداء (Google PageSpeed Insights، GTmetrix، Pingdom)
استخدام أدوات مراقبة الأداء لتحليل وتحسين سرعة الموقع بشكل مستمر. هذه الأدوات تقدم تقارير تفصيلية حول أداء الموقع وتوفر اقتراحات لتحسين السرعة.
كيفية قراءة تقارير الأداء وتحليلها
قراءة تقارير الأداء وتحديد المشكلات واستنتاج التحسينات اللازمة لتحسين السرعة. يجب التركيز على العناصر التي تسبب تأخيرًا كبيرًا في التحميل واتخاذ الإجراءات المناسبة لتحسينها.
تحسينات مستمرة بناءً على التقارير
تنفيذ التحسينات بناءً على تقارير الأداء يضمن الحفاظ على سرعة الموقع وتحسينها باستمرار. يجب مراجعة التقارير بشكل دوري وتحديث استراتيجيات التحسين بناءً على التغييرات في أداء الموقع.
ماذا لو كان موقعي قد طبق هذه الاستراتيجيات ولا زال بطيئًا للغاية؟ قد يكون موقعك مُخترق.. اقرأ هذه المقالة لمزيد من الفائدة!
ختامًا
فإن السرعة تُعد عنصرًا حاسمًا في تحسين تجربة المستخدم وترتيب الموقع في نتائج محركات البحث. المواقع السريعة تعزز رضى الزوار وتزيد من احتمالية التفاعل معهم وتحقيق التحويلات. لذا عليك اتخاذ الإجراءات اللازمة لتحسين سرعة تحميل موقعك واستغلال الموارد والأدوات المذكورة لتحقيق أفضل أداء ممكن. يمكن أن تبدأ بخطوات بسيطة مثل تفعيل التخزين المؤقت أو ضغط الصور، ثم تتقدم إلى تحسينات أكثر تعقيدًا مثل تحسين قاعدة البيانات واستخدام CDN.
الأسئلة الشائعة
سرعة تحميل الموقع تؤثر بشكل كبير على تجربة المستخدم وترتيب الموقع في نتائج محركات البحث. المواقع السريعة تعزز رضى الزوار وتقلل من معدل الارتداد، مما يساهم في زيادة التحويلات والمبيعات.
هناك العديد من الطرق لتحسين سرعة تحميل الموقع، بما في ذلك استخدام استضافة عالية الأداء، تفعيل التخزين المؤقت، استخدام شبكة توزيع المحتوى (CDN)، تحسين الصور، تقليل عدد الطلبات HTTP، تحسين ملفات CSS وJavaScript، وتفعيل ضغط Gzip.
يمكنك استخدام أدوات مثل Google PageSpeed Insights، GTmetrix، وPingdom لمراقبة أداء موقعك بشكل مستمر وقراءة تقارير الأداء لتحليلها واتخاذ الإجراءات اللازمة لتحسين السرعة.
إذا وجدت المقالة مفيدة لا تنسى مشاركتها بالنقر على الأزرار
نبذة عن الكاتب
تريد تنفيذ مشروع أو مراسلتي قم بمتابعتي عبر:
تصميم وبرمجة أكاديمية نت رايدرز – دورات الأمن السيبراني بالعربية
المحتوى تفاصيل المشروع الوصف اسم العميل: م. أحمد سلطان تاريخ...
اقرأ المزيداكتب تعليقًا